entrée.NET Website Setup
The next task for the System Administrator is to update the Website tab. This chapter is written for the food distributors who have purchased the Website Only option featuring a website with just the “Catalog” and “Specials” pages.
If you have the Website Only option your customers can only view your website and do not have the other functions that entrée.NET offers, such as entering orders, but you will still be able to upgrade, at a later date, and have all the features of entrée.NET.
At this point in time NECS should have already created your initial website and now you have the ability to make website changes as required for your business. You can change images, update the content on your “Welcome,” “About Us,” “Contact,” and “Directions” pages. You will be able to automatically post your inventory list and specials, from your NECS entrée software, directly to your website, as often as you’d like.
Our latest features allow you to control the names of the page links in your website menu and the web page descriptions. You also have the power to customize the keywords list used for search engine optimization for each individual web page in your website.
The Website tab is composed of two sections which run along the left side of the screen. These include feature icons and the Content section. Each feature and content area will be described in this chapter.
 Content Overview
Content Overview
Updating the information in your website is a critical part of keeping your customers current with products, specials, and services provided by your business. If your customers know you frequently post your specials then they will make sure to check your website often to find those deals.
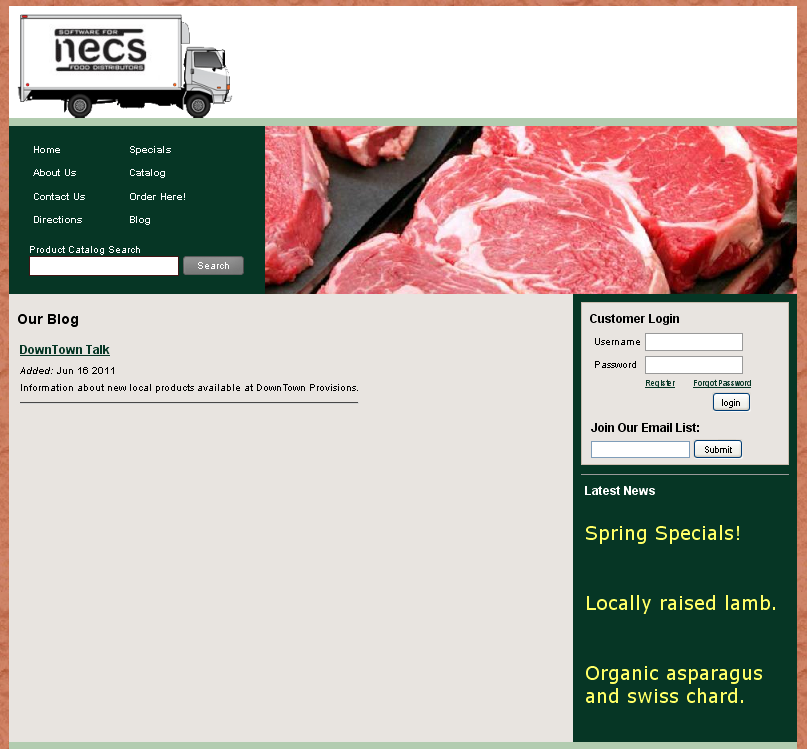
The content of your website is divided into Blocks, Menu and Page which can contain text, hyperlinks and images. The image below shows color coded arrows indicating these areas of the web page.
Blocks are specific sections of various web pages within your website. The Blocks content areas of your website are:
Blog – Allows distributors to post multiple articles or news posts on their website. This feature must be activated in the Settings tab by selecting "Yes" for the "Display Website Blog" option.
Latest News – This block is posted on all of your website’s pages in the lower right corner.
Featured Vendor – Posted on your website home page this block allows you to highlight a specific vendor and their products.
Featured Item – Posted on your website home page this block allows you to highlight specials as “featured items”.
The Menu section of your website currently includes:
Specials – When you check the “Display on website” box for an item in the Specials page, it will display the item on the Specials web page.
The Page section of your website can include:
Home – The main page of your website and the first page a customer visits.
About Us – Use this page to tell your customers about your company.
Contact Us – Provides website visitors with contact information for your company including phone numbers for various department and email links. See the Contact List section of this chapter for information about that feature.
Directions – Written directions to your office and/or business location(s). Google maps can be embedded into this page.
Place Order – Customers will use this page to place online order using entrée.NET.
 The Customer Login area of the Home page will not be used in the website only option. Instead the "Join Our Email List" option has been added the website Home page sidebar. Customers just click the submit button and a form web page opens for the website visitor to fill out. The form information is then emailed to you and a new Prospect is created and assigned to a salesperson. The information received from this form will help you generate more leads through your website Home page.
The Customer Login area of the Home page will not be used in the website only option. Instead the "Join Our Email List" option has been added the website Home page sidebar. Customers just click the submit button and a form web page opens for the website visitor to fill out. The form information is then emailed to you and a new Prospect is created and assigned to a salesperson. The information received from this form will help you generate more leads through your website Home page.
You can add the “Join Our Email List” widget for your Constant Contact account or any other third party mailing list providers to the Home page using the Email List button.
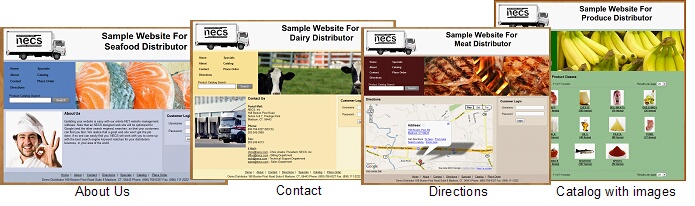
Web Page Examples

Blog
 |
Updating Web Page Contents
The web page update process is basically the same for all your web pages. The information contained in the individual pages will be changed periodically to match your company requirements.
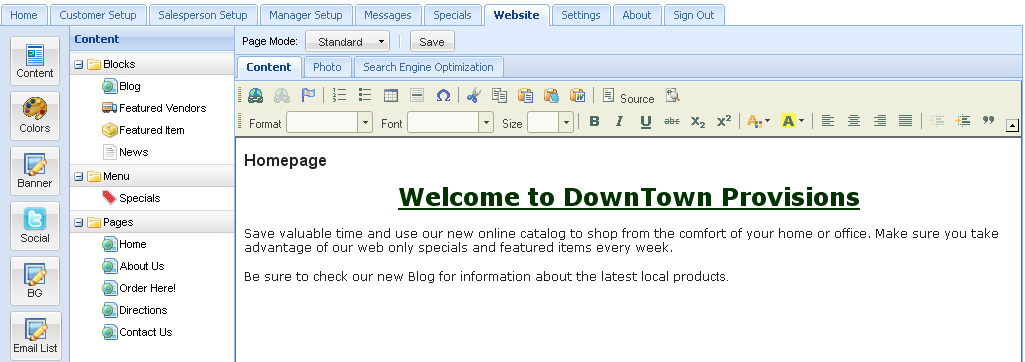
1.Click the Website tab, and then click the Content button. 
2.Click on the web page name in the Content list on the left.
3.The information currently on the page will display when you click the Content tab.

4.Your web page content will initially display with in a Page Mode of Standard. You can choose to edit your web page content using Advanced Page Mode by selecting it from the Page Mode drop down list.
▪Both Page Modes provide you with the same editing tools and the Search Engine Optimization tab.
▪Standard Page Mode – Will display the stock images loaded into the system in the Photo tab. This mode limits you to selecting or uploading a single image.
▪Advanced Page Mode – Does not have a Photo tab. This page mode allows you to insert multiple images into each web page using the Image ![]() tool in the editing tool bar. No stock photos will be displayed in this mode.
tool in the editing tool bar. No stock photos will be displayed in this mode.
▪Most of the editing tools provided in the Website tab you already have used in other software on your computer. To find out what the tool does just roll your cursor onto it and a tool description will pop up. An explanation of each tool can be found later in this chapter.
5.Add your new information and images and remove any obsolete content by using the tools in the tool bar.
6.When your Content tab changes are complete, click the Save button to update.
 If you do not click the Save button your changes will NOT be saved in your web page.
If you do not click the Save button your changes will NOT be saved in your web page.
Website Design Tips:
Tip 1: Plan your web pages on paper before you use entrée.NET to create them.
Tip 2: Have any images for your website edited and ready to go on your computer.
Tip 3: Pressing the right mouse button while selecting an area of the web page will display a related menu of options.
Tip 4: If you choose to upload and link to documents created in Word, Publisher or other software, convert the documents to .PDF format before you upload them. Using .PDF format will guarantee that all your customers can open and view your documents using the free Adobe Reader software.
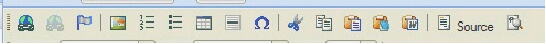
Page Mode Editing Tools
Page Mode editing tools may be very familiar to you if you have used any word processing software. These tools will be listed below in their order on the tool bar image above with a brief description of their purpose.

Format – Paragraph format options drop down menu is used for organizing your text and to distinguish different parts of your text.
Font – Use the drop down menu to make a selection from a short list of the fonts best suited for web pages.
Size – Font size drop down menu.
Bold – Make the selected text bold.
Italic – Make the selected test italic.
Underline – Underline the selected text.
Strike Through – Inserts a strikethrough line into the selected text.
Subscript – Places the index at the bottom of the text like the “2” in B2.
Superscript – Places the index at the top of the text like the “th” in 4th.
Text Color – Change the color of the selected text.
Text Highlight Color – Change the background color behind the selected text.
Left Justify – Align the selected text to the left.
Center Justify – Center the selected text.
Right Justify – Align the selected text to the right.
Block Justify – Each line of text will have the same length.
Decrease Indent – Moves the selected text left.
Increase Indent – Moves the selected text right.
Block Quote – Use block quotes whenever a quote exceeds four lines of text. Can be used to add direct quotes from your customers into your web page text.

Link – Make the selected text a hyperlink.
Unlink – Remove the hyperlink from the selected text.
Anchor – Create a link to an anchor in the text of your web page. This is used to move web page visitors directly to a selected topic in a web page. The topic anchors are usually listed at the top of the web page and link to the topic farther down the web page.
Image – Insert an image.
Numbered List – Start a numbered list.
Bullet list – Start a list with bullets.
Table – Create a table with a defined number of columns and rows. Tables are used to organize information on a web page.
Insert Horizontal Line – Inserts a divider line (horizontal rule).
Insert Special Character – Inserts symbols and special characters (accented characters, trademark, currency symbol, etc.).
Cut – Cut the highlighted text to the clipboard. (Removes the text from the page and stores it in the clipboard area.)
Copy – Copy the highlighted text to the clipboard.
Paste – Paste the data from your clipboard into the web page.
Paste as plain text – Paste text without it’s format on fonts, headings, and hyperlinks.
Paste from Word – Paste content copied from Microsoft Word or similar applications. By using this option you may paste the text from Word ignoring the Font Face definitions or removing Styles definitions.
Source – Switch to source edit mode to edit the HTML code.
Show Blocks – Display where the blocks are in the web page.
Spotlight on Web Design Tools
In this next section some of the most commonly used web page design tools will be examined in more detail including information about working with the Tables, Images, and Special Characters tools.
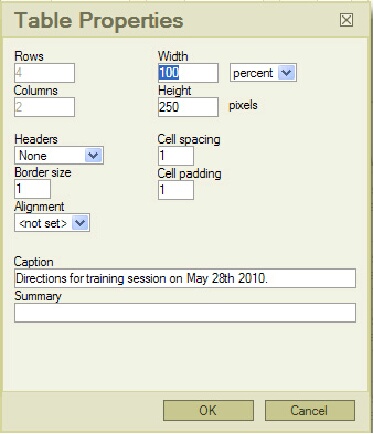
The Table Properties tool is used to insert a table into your web page.
Tables can be used to organize lists of products or create columns for text and images in your web page. Follow these steps to use this tool:
1.Move the cursor to the desired table location in the web page.
2.Click the Table icon. ![]() The Table Properties pop up box will display.
The Table Properties pop up box will display.
3.Enter the number of Rows and Columns in your table.
4.Enter a number for the Width of the table. Select either pixels or percent of the web page from the drop down list. For example; you can enter 50 for Width and select percent and your table will be one half the web page’s total width in the browser.
5.Enter the number of pixels for the Height of the table.
6.Headers – Are used to add titles on your rows and columns. Select from none, First Row, First Column or Both. Then type the title in the header area of the table.
7.Cell Spacing – Enter the number of pixels for the space between table cells.
8.Cell Padding - Enter the number of pixels for the space between the contents of the cell and the cell wall.
9.Border size – Enter a number here for the width in pixels of the table border. Enter a zero if you want no visible border line on the table.
10.Alignment – Select from Left, Center or Right for the alignment of the text in the table.
11.Caption – Enter the caption you would like to appear above the table.
12.Summary – Enter a summary of the information in the table.
13. Click OK.
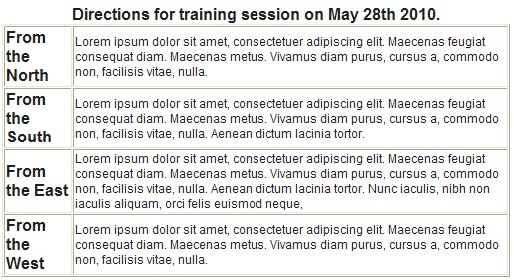
Table Properties and Table Example:
Left: The Table Properties dialog box used to create the driving directions table.
Right: The table created using the table properties in the image on the left. The Caption is displayed above the table. The table has a 1 pixel border with 4 rows and 2 columns.
|
|
Edit an Existing Table:
You can view and change its properties by right-clicking the table with your mouse. Select Table Properties from the list. When the Table Properties pop up box displays make your modifications and click OK.
Delete a Table:
Right-click on the table with your mouse and select Delete Table.
 Not all of the options are required to build a table. You have to fill only rows and columns. The remaining fields are optional and you may use them depending on your needs.
Not all of the options are required to build a table. You have to fill only rows and columns. The remaining fields are optional and you may use them depending on your needs.
How to insert an image using the Image Tool
1.Move the cursor to the location for the image. 2.Click the Image icon
3.Click on the Image Info tab.
4.URL - Click the Browse Server button and locate the image on your server or computer.
5.Alternative Text – Type a name or description of the image here.
6.Width / Height – Enter a number in pixels to set these image properties.
7.Border – If you would like a border line around the image enter the border width in pixels here.
8.HSpace - Enter a number in pixels to set the horizontal space between the image and surrounding text.
9.VSpace - Enter a number in pixels to set the space above and below the image.
10.Align – Select from Right, Center and Left for the image alignment.
11.Click OK when done. |
|
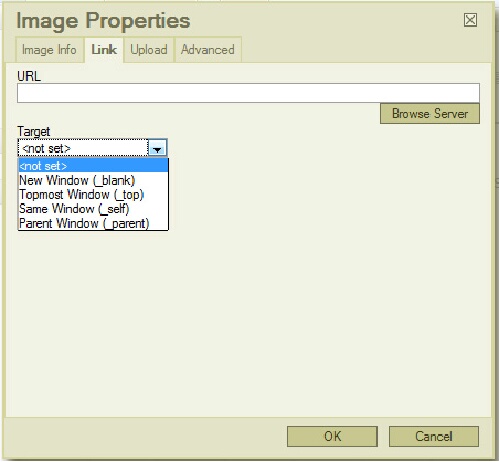
How to use an image as a link
1.Complete the Image Info process above or open the Image Properties of an existing image.
2.Select the Link tab in the Image Properties pop up box.
3.URL - Click the Browse Server button and locate the web page you would like to link to or type the URL of the desired website or webpage.
4.Target – Choose from the drop down list where you want this new link to open in the browser. Select from New Window, Topmost Window, Same Window, Parent Window or not set.
5.Click OK. |
|
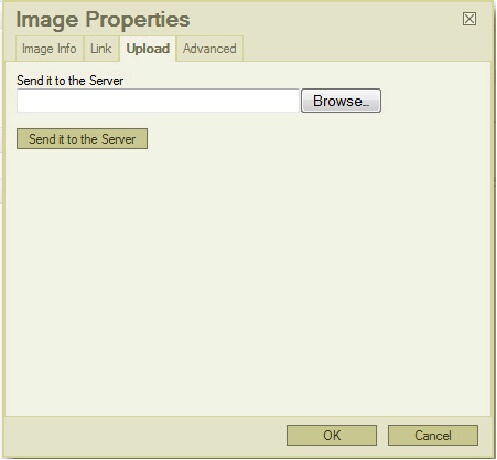
How to upload an image to your server
1.Select the Upload tab in the Image Properties pop up box.
2.Click the Browse button and locate the image on your computer.
3.Click Send it to Server.
4.Click OK. |
|
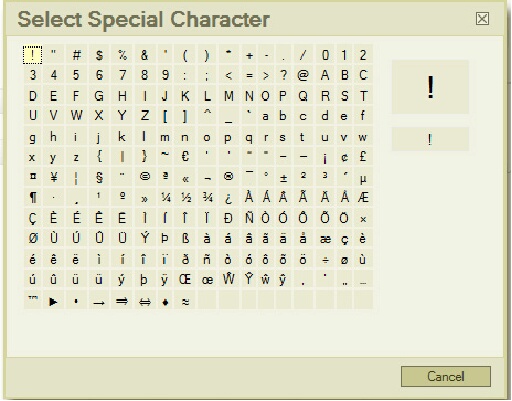
How to insert special characters
The Select Special Characters tool is used to insert characters into your web page text that are not available on your computer keyboard. Follow these steps to use this tool:
1.Move the cursor to the desired location in the text.
2.Click the Insert Specials Characters icon.
3.The Select Special Characters pop up box will display.
4.Click on the character and it will be inserted in your web page.
|
|
Adding Photos to Web Pages
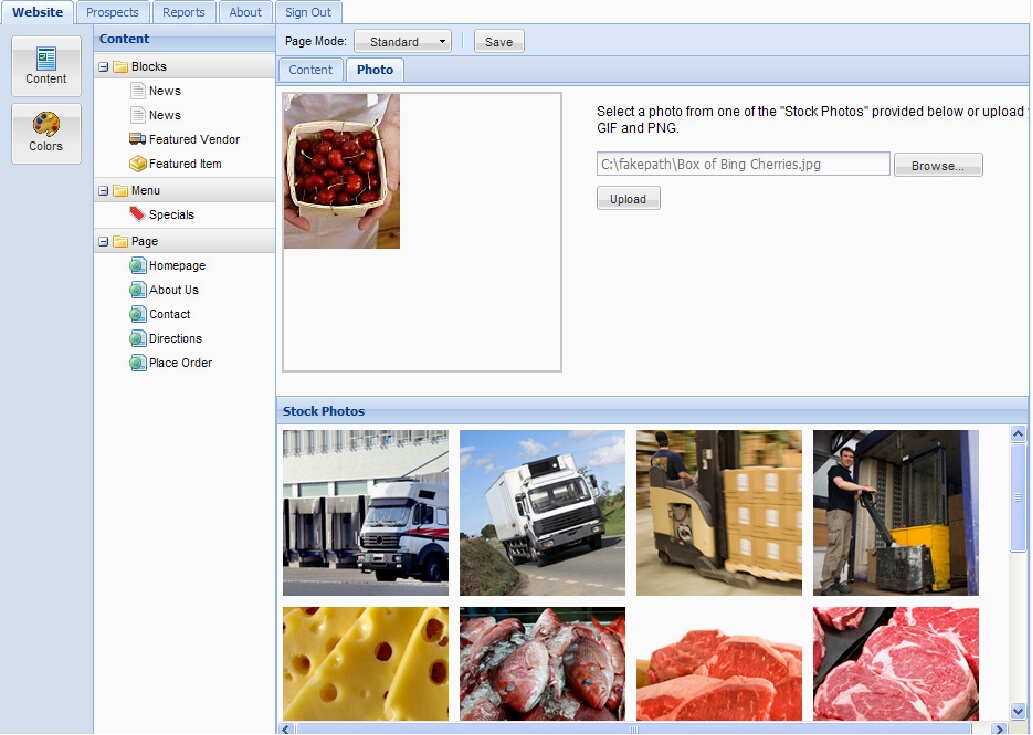
To add photos to your website use the Photo tab in Standard Mode to add either a stock images or upload your own image from your computer. See the Sources for Product Images chapter for more information.
1.Click the Website tab, and then click the Content button. 
2.Click on the Page name in the Content list on the left.
3.Click the Photo tab.
4.The Photo tab will display the stock images available to you and the upload dialog.
5.Click the desired stock image to select it. The displayed image will update.
6.Or if you would like to upload an image from your computer, the supported image formats are JPG, JPEG, GIF and PNG.
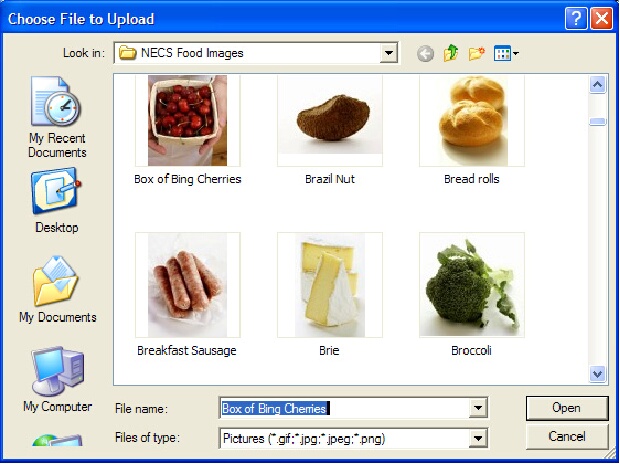
7.Click the Browse  button and then the Open dialog box will display.
button and then the Open dialog box will display.
8.Locate the desired image file on your computer, click on the image file to select it.
9.Click the Open  button.
button.
10.Click the Upload  button.
button.
11.The image file will now be uploaded and display in the image area.
12.When your selection is complete, click the Save button.
The Open dialog box used to find images on your computer for upload to a web page.
|
|
The image is now in the Photo tab page after being uploaded. |
|
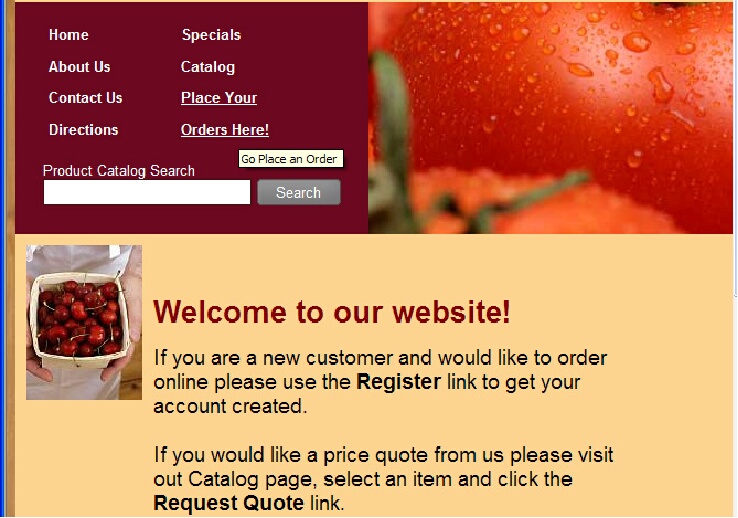
The Home page of the website with the new photo. |
|
Menu Specials
The update process for the Specials web page in the Menu content area is not the same as the process for your other web pages.
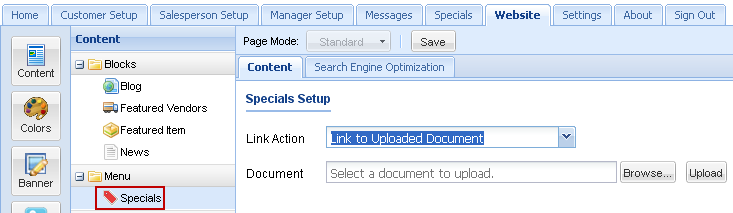
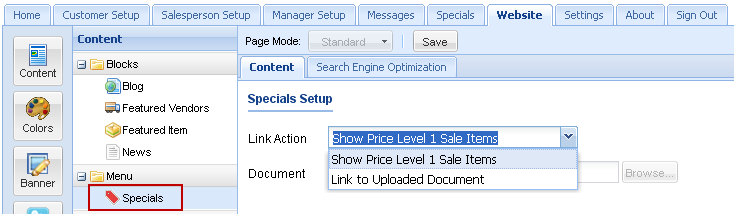
There are two options available for Specials Setup.
1. You can select to link the Specials link in the website main menu to an uploaded document.

2. You can display all price level 1 sale items from your product catalog in a Specials web page.

The Specials Setup section which is next in this chapter will provide detailed information about updating the Specials web page.